webサイトを作る際に、ときどき要望がある、
「1行目にある先頭の括弧を2行目の文字と頭を合わせてほしい」
cssでスタイルをあててあげてなど対応することもできるけど更新頻度高かったり、クライアントで編集したり、システムでテキストを出していたり、なんなら途中である括弧がレスポンシブで2行目の最初に括弧がきちゃったり〜ゴニョゴニョ
そんな時に便利なのが括弧や読点などを半角にしてくれるwebフォント「Yaku Han JP」。
使い方
使い方はとっても簡単。
google webフォントと似たような形でCDNリンクをつけて、cssでfont-familyを設定してあげればOK。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.4.1/dist/css/yakuhanjp.min.css">.example {
font-family: YakuHanJP, "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Noto Sans JP", Meiryo, sans-serif;
}これは例です。
明朝体もNotoも対応可能

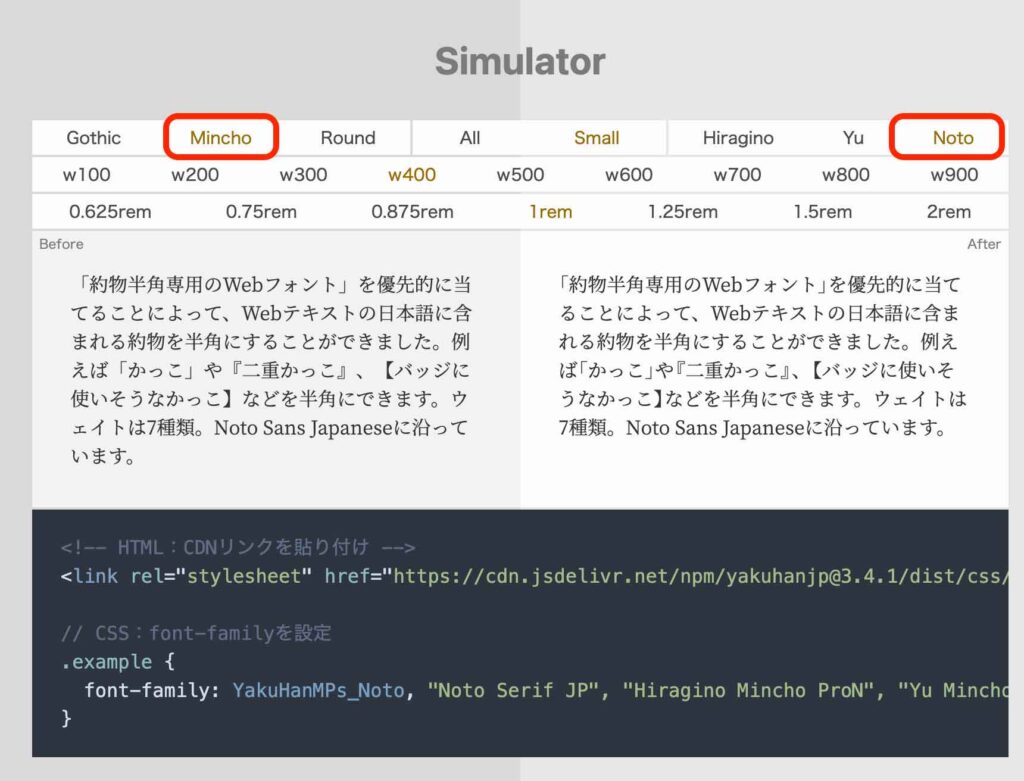
画像の赤丸などを選択で「明朝体」や「Noto」にも対応可能。
選択したら「HTML:CDNリンクを貼り付け」と「CSS:font-familyを設定」の部分がつど変更されるので、コピペして貼り付けるだけ。
ただし、「font-family」の「YakuHanJP」以降の部分についてはサイトごとに違うと思うからそこは変更が必要になると思う。


