サイトを作っていて画面サイズの高さにしたいことはよくあります。
PCであれば
height: 100vh;とかでよかったるすけど、スマホ(特にiPhone)などではちょっと意図しないことが起きたりすることある。
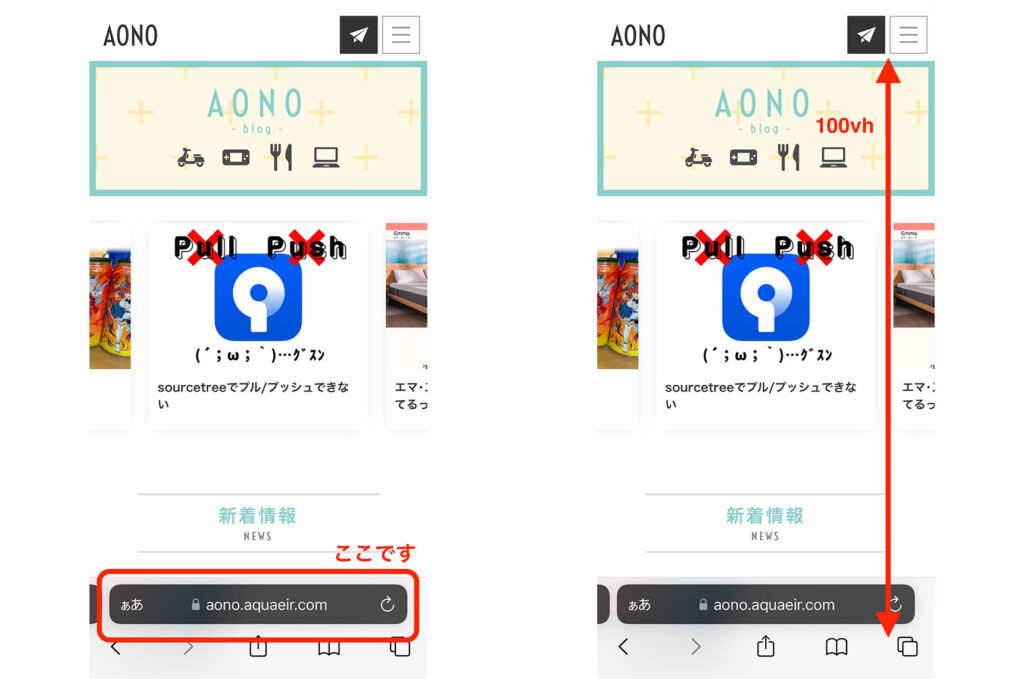
それはアドレスバーの高さを含まないこと。

こんな感じ。
100dvhを使う
height: 100vh;
height: 100dvh;こんな感じで使います。
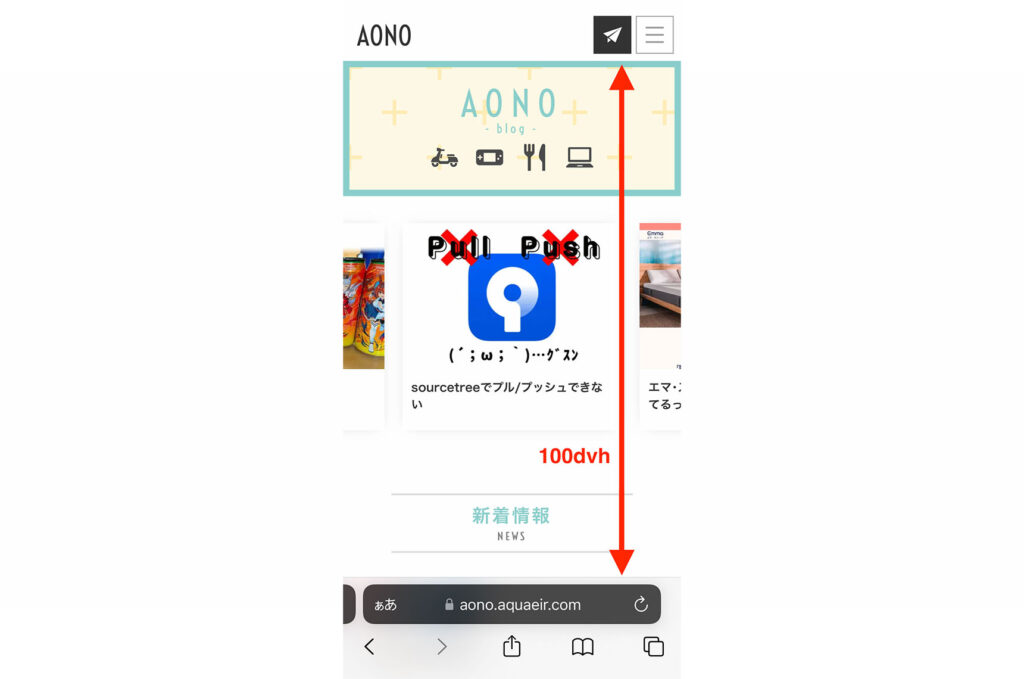
すると

こんな感じにアドレスバーを考慮した高さにしてくれます。
使う時の注意
とても便利な100dvhだけど、注意が必要。
上下にスクロールするとアドレスバーがなくなったりする。
これも検知してスクロールしてアドレスバーが変化するたび高さが変更されてしまう。
そのため、ガタガタ動いてしまうという。。。
現状最終手段
jsで高さを設定してあげる。
現状これになると思う。
$('hogehoge').height(window.innerHeight);スマホの時だけjsで高さを設定してあげる。
この方法だと、アドレスバーを考慮した高さにできるし、スクロールしても変化することはない。
※jsの書き方によるけれど
jsで高さを設定した際の注意
jsで高さを設定するとhtmlに直接styleとして記述されるので、レスポンシブサイトの場合は注意。
ウィンドウサイズをPCサイズに変更した時のことも考えてcssとかjsで対応する必要がある。
jsで対応する場合の例
const
mql = window.matchMedia('screen and (max-width: 767px)')
function checkBreakPoint(mql) {
if (!(mql.matches)) {
$('hogehoge').removeAttr('style');
}
}
mql.addListener(checkBreakPoint);
checkBreakPoint(mql);cssで対応する場合の例
@media only screen and (min-width:768px) {
.hogehoge {
height: 100vh !important;
}
}あくまで一例なので、サイトの仕様によって変更すればよろしいかと


