サイトスピードを改善するために避けては通れない画像のファイルサイズ。
小さければ小さいほどサイトスピードは上がるけど、画質はあまり落としたくない。
そんな時、WebPにしたいと思う。
でも、wordpressでアップロードした画像ってできるのってのを解決してくれるのが「EWWW Image Optimizer」というプラグイン。
仕組み的な
このプラグインはアップロードした画像をWebPでも生成してくれる。
そして、htaccessにWebPに対応しているブラウザの場合はWebPを、対応していない場合はアップロードした画像拡張子で表示してくれるみたい。
導入方法
インストール
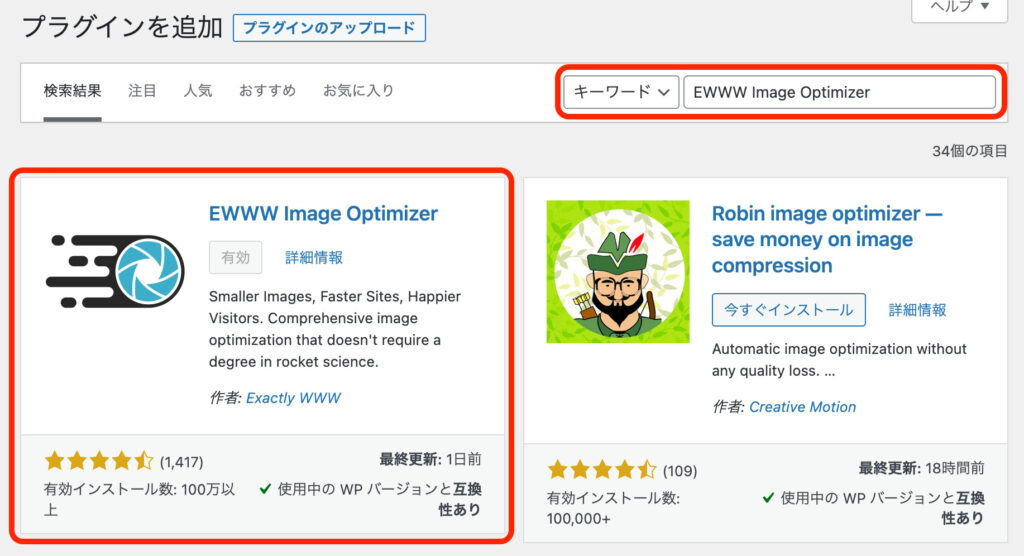
プラグインの「新規追加」でキーワード「EWWW Image Optimizer」と検索し「今すぐインストール」+「有効化」します。

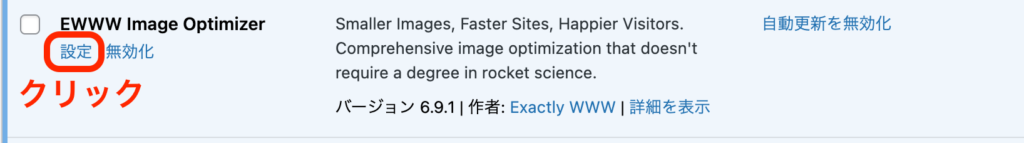
有効化が完了したら「設定」をクリックします。

設定
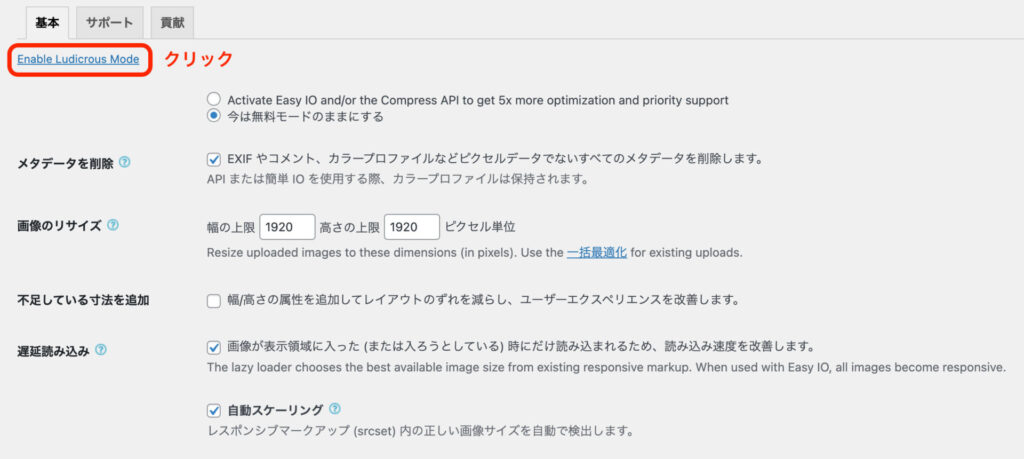
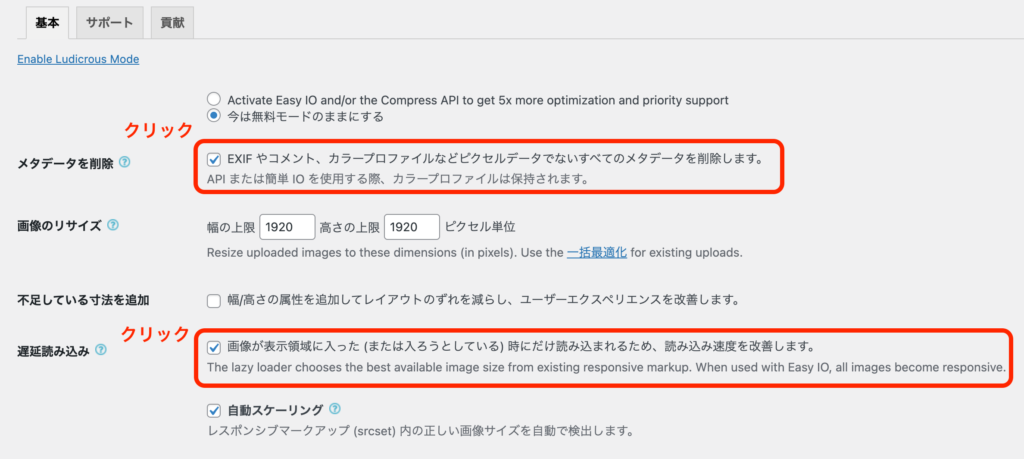
「Enable Ludicrous Mode」をクリックして詳細設定ができるようにする。

「メタデータを削除」と「遅延読み込み」にチェックを入れる。
しかし、遅延見込みをしないても良いという場合は、外しす。

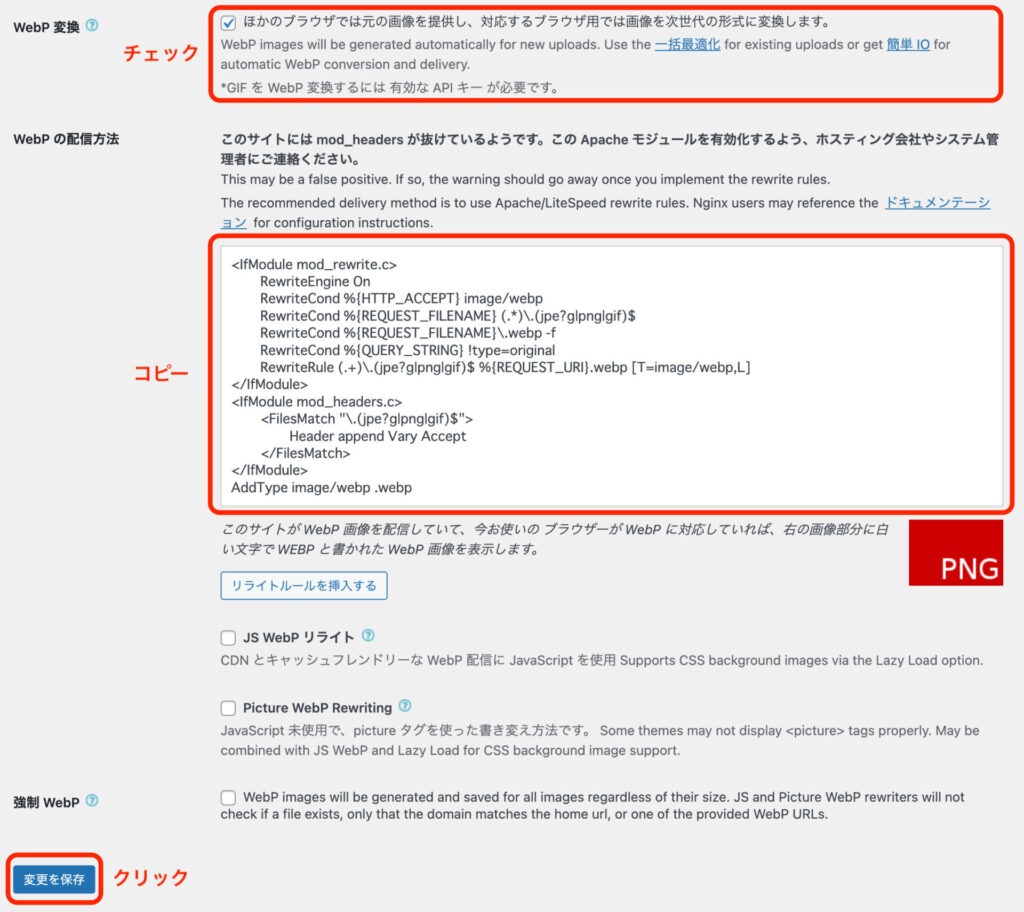
下にスクロールしていき、「WebP変換」をチェックして保存をクリック。
そして「webPの配信方法」に従って、htaccessにコピー枠のものをペースト。
その際は、htaccessの作業を行う前にバックアップを取っておき、先ほどのコードを一番上にペースト。

これで新規アップロード画像はWebPで生成され表示される。
既存画像のWebP化
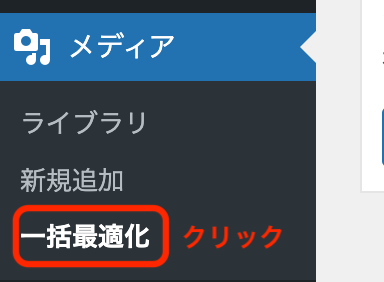
プラグインを導入すると「メディア」の欄に「一括最適化」ボタンが追加されているのでクリック。

「最適化されていない画像をスキャンする」をクリックして、既存画像をWebPに変換する。
画像が多いと時間がかかるので、ブラウザを閉じないまま放置する。
閉じちゃうと止まっちゃうので。
反映されているか確認
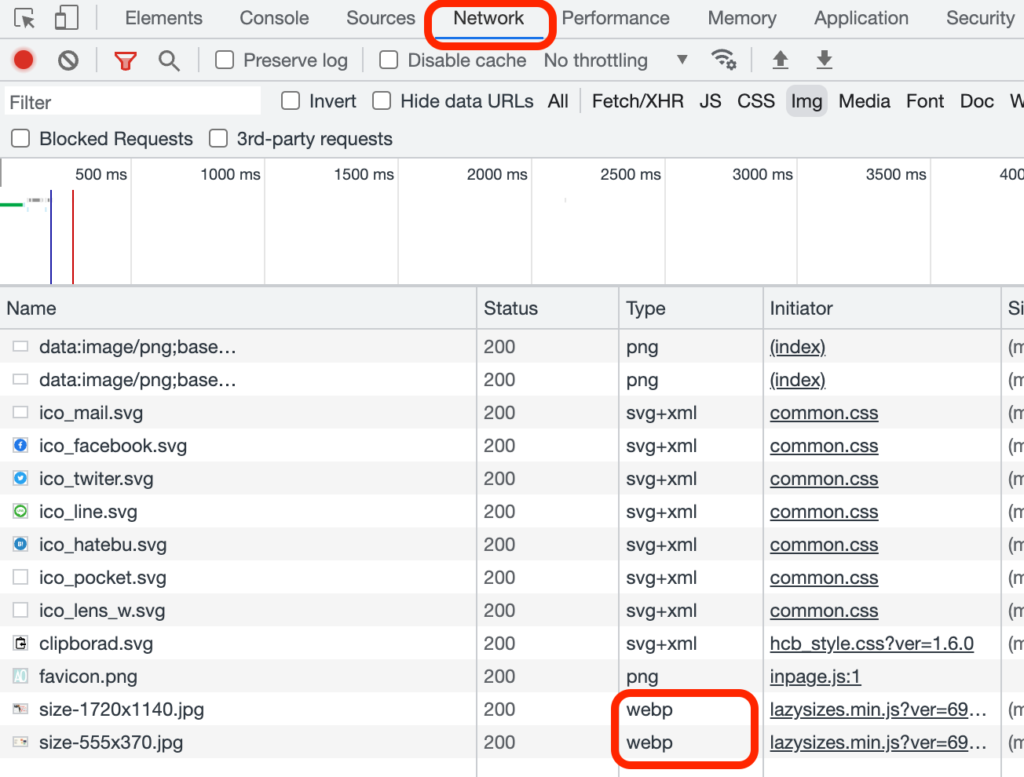
Chromeでページを右クリック→「検証」→「Network」→「リロード」で画像のTypeがwebPになっていれば成功。

注意事項
WebPにしたり、設定で「遅延読み込み」したりすると、ファーストビューで画像にアニメーションを入れていたりすると意図しない動きになったりするから、そこは注意が必要。
ファーストビューには効かせないとか。